Vercel 배포 시 Region 설정의 중요성
배포 지역 설정이 블로그 성능에 미치는 영향
vercel로 next.js 프로젝트를 배포한 상태인데, 로컬과 배포환경에서 응답속도가 차이가 많이 났습니다.
로컬환경에서는 굉장히 쾌적한 속돌 작동하는데 배포환경에서는 굉장히 느리게 작동하는 것이 문제였는데요.
내부 로직이나 코드상에는 전혀 문제가 없다고 판단되어 문제점을 찾아보니 vercel의 배포 지역 설정이 문제였습니다.
거리가 곧 속도입니다.
우리 일상 생활에 빗대어 설명해봅시다.
지금 치킨이 너무 먹고싶어서 치킨을 주문한다고 가정한다면
집 앞 치킨 집: 30분 내로 배달 완료
옆 동네 치킨 집: 1시간 정도 걸림
웹 사이트도 마찬가지입니다.
데이터가 서버에서 나의 컴퓨터까지 이동하는 데 물리적인 거리를 통과해야 합니다.
서버가 가까울수록 데이터도 빨리 도착합니다.
Vercel의 기본 설정은 미국입니다.
Vercel은 특별한 설정이 없이 배포하면 자동으로 미국 워싱턴 iad1 지역에 서버를 배치합니다.
한국에서 접속한다면 데이터가 태평양을 건너와야 하므로 시간이 굉장히 오래 걸립니다.
속도 차이 비교
저는 한국에 거주하고 있으므로, 한국을 기준으로 작성한 것이므로 참고 부탁드립니다.
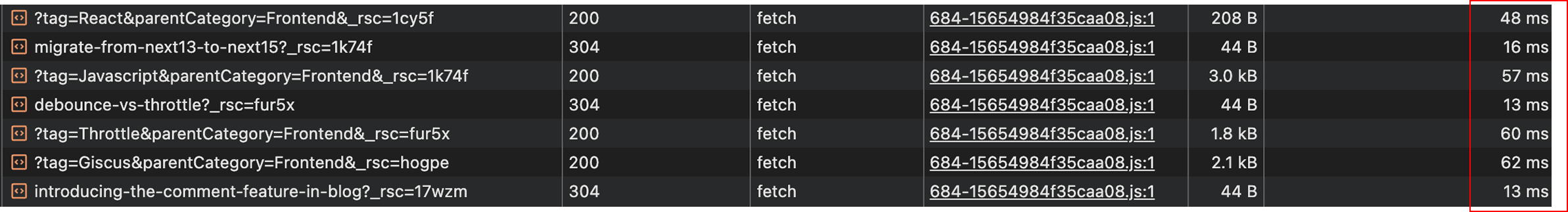
다음은 제 블로그에서 측정한 결과입니다.

포스트 목록 카테고리를 선택하고 포스트 목록을 불러오는데 평균적으로 0.4s 정도 걸리는 것을 확인할 수 있습니다.
웹 사이트를 탐색할 떄, 약간의 지연만 생기더라도 사용자는 크게 불편함을 느끼기 마련입니다.
다음은 지역을 한국/서울 icn1 지역으로 설정한 결과입니다.

Region만 변경했을 뿐인데 최소 0.3s 정도가 단축되었습니다.
이 차이는 모바일에서 더 심하게 느껴질 수도 있습니다.
CDN은 전부 해결해주지 않았습니다.
CDN
웹 사이트나 앱의 정적 컨텐츠를 전세계에 분산된 서버 네트워크로 제공하는 서비스입니다.
"하지만 Vercel은 CDN을 사용하니까 상관없지 않나요?" 라고 생각하실 수 있습니다.
CDN은 정적 컨텐츠(이미지, CSS, Javascript 등)를 전세계 여러 서버에 복사해두는 시스템인데,
이런 파일들은 CDN 덕분에 빠르게 로딩됩니다.
하지만 다음 경우에는 여전히 원본 서버(Region)에 접속해야 합니다.
- API 요청 (데이터 가져오기)
- 서버리스 함수 실행
- 서버 컴포넌트 렌더링 (Next.js)
- 동적 콘텐츠 생성
이런 작업들은 CDN을 통해 캐싱되지 않고, 항상 원본 서버에 직접 요청을 보내야 합니다.
차이점 비교
제 블로그를 기준으로 측정한 대략적인 결과입니다.
| 작업 | 미국 지역 | 서울 지역 |
|---|---|---|
| 첫 페이지 로딩 | 2.5s | 0.8s |
| API 요청 | 350ms | 50ms |
| 이미지 로딩 | 비슷함 (CDN 사용) | 비슷함 (CDN 사용) |
| 서버 액션 실행 | 400ms | 60ms |
지금 제 블로그에는 없는 기능이지만, 다른 프로젝트에서 테스트 해본 결과
특히 통신이 필요한 기능 (댓글, 좋아요, 로그인, 폼 제출 등)은 Region 설정에 큰 영향을 받습니다.
Region 설정 방법
다음은 vercel 배포 시 지역을 설정하는 방법입니다.
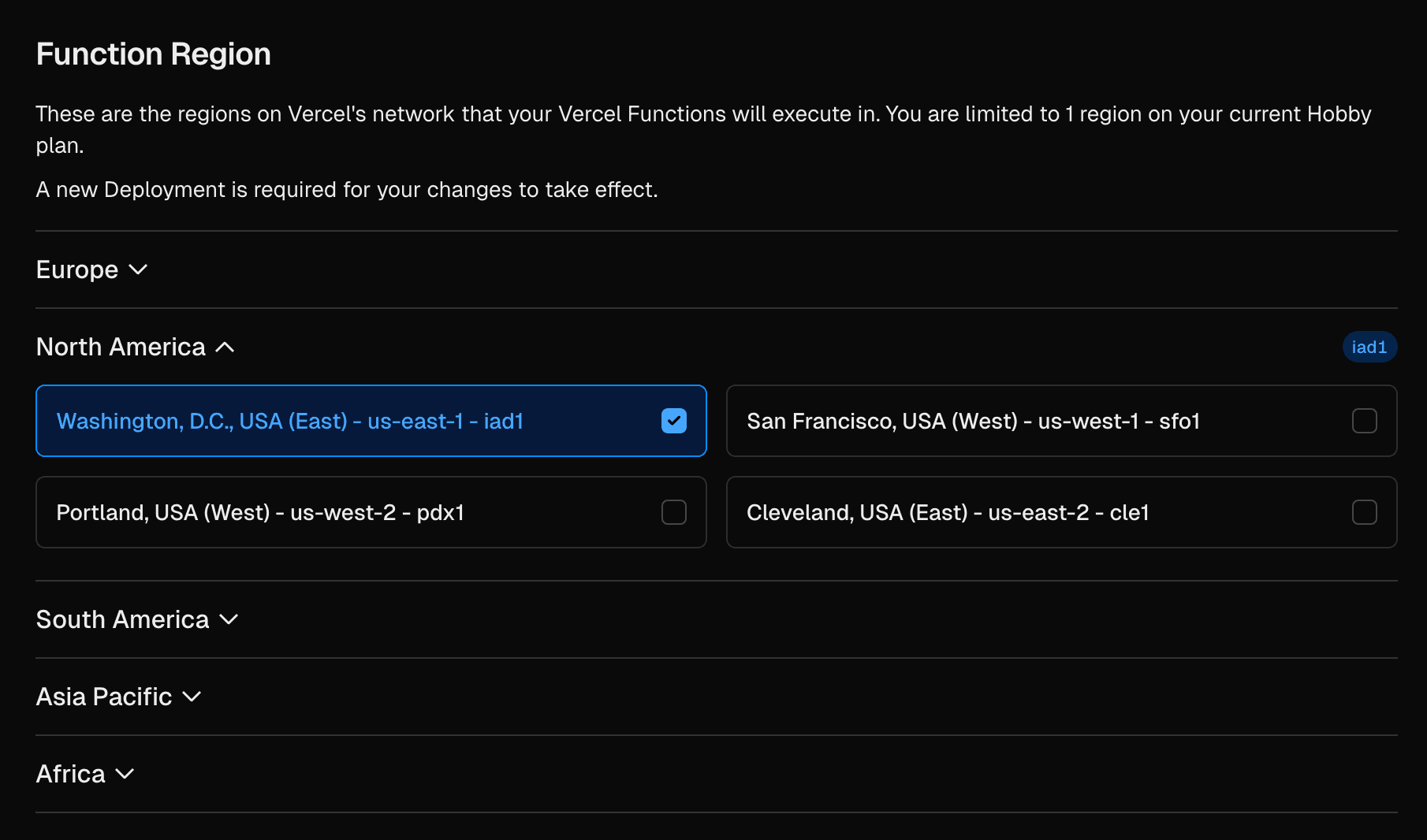
vercel -> 배포할 프로젝트 -> Settings -> Function -> Function Region
위의 경로로 들어오게 되면 다음과 같은 화면을 볼 수 있습니다.

배포 시에 특별한 설정을 해주지 않았다면 위의 화면과 같이
워싱턴 지역 iad1 가 설정되어 있을 텐데요.
위 설정을 본인과 가장 가까운 지역으로 변경해주면 됩니다.
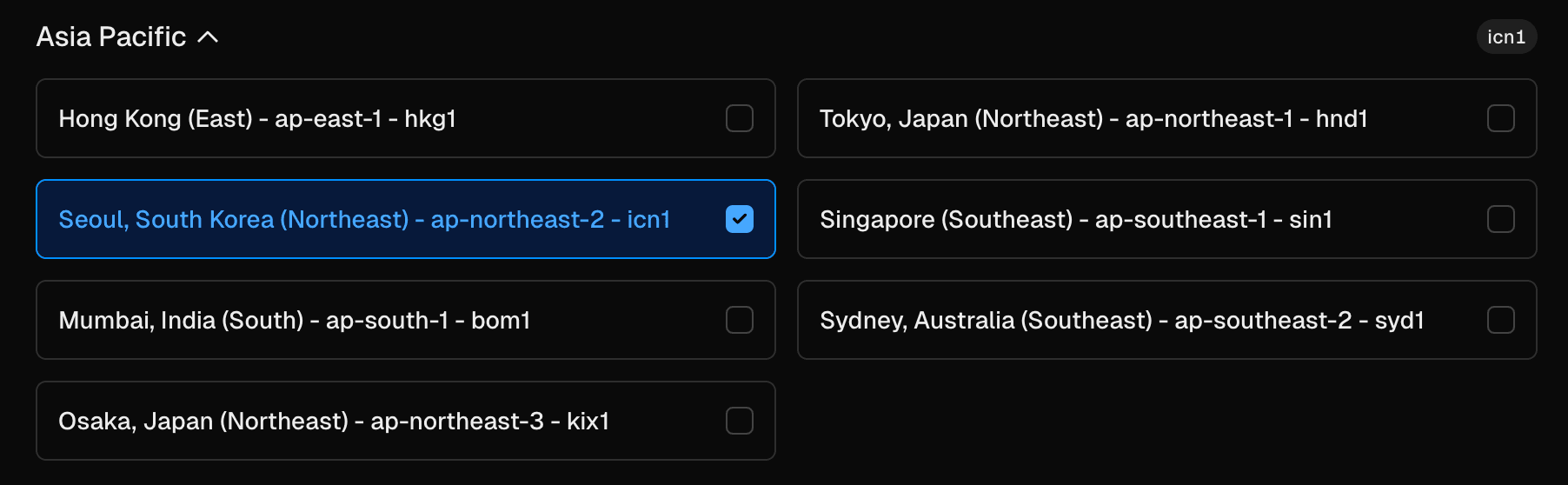
저의 경우 한국에 거주하고 있으므로 서울 지역 icn1 로 변경해주었습니다.

위의 화면과 같이 설정을 변경한 후,
왼쪽 하단 토스트 메세지의 Redeploy 버튼을 눌러 배포를 진행해주면 됩니다.
마치며
5분도 안 걸릴 정도의 작업이지만, 해당 내용을 간과하고 있어서 제 소스코드를 분석하는 등의 불필요한 시간을 소요했습니다.
물론 소스코드 상의 문제가 있을 수도 있겠지만 해당 설정 하나로 웹 사이트의 성능을 크게 개선할 수 있는 것을 확인할 수 있었습니다.